JRuby Desktop Development Cross-Platform Native GUI Framework
The Quickest Way From Zero To GUI
If You Liked Shoes, You'll Love Glimmer!
(Original Glimmer Library Handling World’s Ruby GUI Needs Since 2007. Beware of Imitators!)
(RubyConf 2022 Talk - Building Native GUI Apps in Ruby)
(Montreal.rb Talk - Glimmer DSL for SWT - Ruby Desktop Development GUI Framework)
(Ruby Rogues Podcast Interview - Desktop Apps in Ruby ft. Andy)
GLIMMER VIDEO TUTORIAL CHANNEL
Glimmer DSL for SWT (formerly Glimmer) is a native GUI (Graphical User Interface) cross-platform desktop development library written in JRuby, an OS-threaded faster JVM version of Ruby. Glimmer's main innovation is a minimalistic declarative Ruby DSL (Domain Specific Language) that enables productive and efficient authoring of professional-grade desktop applications by relying on the robust Eclipse SWT library, with the familiar native look, feel, and behavior of GUI on Mac, Windows, and Linux. Glimmer additionally innovates by having built-in data-binding support, which greatly facilitates synchronizing the GUI with domain models, thus achieving true decoupling of object oriented components and enabling developers to solve business problems (test-first) without worrying about GUI concerns, or alternatively drive development GUI-first, and then write clean business models afterwards. Not only does Glimmer provide a large set of GUI widgets, but it also supports drawing Canvas Graphics like Shapes and Animations. To get started quickly, Glimmer offers scaffolding options for Apps, Gems, and Custom Widgets. Glimmer also includes native-executable packaging support, sorely lacking in other libraries, thus enabling the delivery of desktop apps written in Ruby as truly native DMG/PKG/APP files on the Mac, MSI/EXE files on Windows, and DEB/RPM files on Linux. Glimmer was the first Ruby gem to bring SWT (Standard Widget Toolkit) to Ruby, thanks to creator Andy Maleh, EclipseCon/EclipseWorld/RubyConf speaker.
Featured in JRuby Cookbook and Chalmers/Gothenburg University Software Engineering Master's Lecture Material
SWT (Standard Widget Toolkit) is a very robust GUI toolkit that is most famous for building the Eclipse IDE, a free and open-source general language Integrated Development Environment that was the first to provide a high-performance pause-free Java IDE (unlike earlier versions of NetBeans and other Java IDEs), thanks to its very smart software architecture. Additionally, Eclipse RCP (Rich Client Platform, built on top of SWT) has been used by NASA to build Mars Rover operational software. So, Eclipse technologies are not only very highly proven, but are also considered some of the best in the world.
Glimmer DSL for SWT 4.30.0.0 includes SWT 4.30, which was released on December 1, 2023. Gem version numbers are in sync with the SWT library versions. The first two digits represent the SWT version number. The last two digits represent the minor and patch versions of Glimmer DSL for SWT. Note that SWT supports ARM64/AARCH64 on Mac and Linux since version 4.20.
Starting in version 4.20.0.0, Glimmer DSL for SWT comes with the new Shine syntax for highly intuitive and visually expressive View/Model Attribute Mapping, relying on <=> for bidirectional (two-way) data-binding and <= for unidirectional (one-way) data-binding, providing an alternative to the bind keyword. That was originally conceived back in 2007.
Please help make Glimmer DSL for SWT better by providing feedback and contributing whenever possible. Any feature suggestions that are accepted could be implemented within weeks if not days.
This is a JRuby desktop GUI library. If you are looking for a standard Ruby (aka MRI/CRuby) desktop GUI library instead, check out Glimmer DSL for LibUI (Fukuoka Ruby 2022 Award Winning), Glimmer DSL for WX, Glimmer DSL for Tk, Glimmer DSL for GTK, or Glimmer DSL for FX.
Learn more about the differences between various Glimmer DSLs by looking at the Glimmer DSL Comparison Table.
Examples
Hello, World! Sample
Glimmer GUI DSL code (from samples/hello/hello_world.rb):
include Glimmer
shell {
text "Glimmer"
label {
text "Hello, World!"
}
}.openGlimmer app:
Learn more about Hello, World!.
Hello, Table! Sample
Glimmer GUI DSL code (from samples/hello/hello_table.rb):
shell {
grid_layout
text 'Hello, Table!'
background_image File.expand_path('hello_table/baseball_park.png', __dir__)
image File.expand_path('hello_table/baseball_park.png', __dir__)
label {
layout_data :center, :center, true, false
text 'BASEBALL PLAYOFF SCHEDULE'
background :transparent if OS.windows?
foreground rgb(94, 107, 103)
font name: 'Optima', height: 38, style: :bold
}
combo(:read_only) {
layout_data :center, :center, true, false
selection <=> [BaseballGame, :playoff_type]
font height: 14
}
table(:editable) { |table_proxy|
layout_data :fill, :fill, true, true
table_column {
text 'Game Date'
width 150
sort_property :date # ensure sorting by real date value (not `game_date` string specified in items below)
editor :date_drop_down, property: :date_time
}
table_column {
text 'Game Time'
width 150
sort_property :time # ensure sorting by real time value (not `game_time` string specified in items below)
editor :time, property: :date_time
}
table_column {
text 'Ballpark'
width 180
editor :none
}
table_column {
text 'Home Team'
width 150
editor :combo, :read_only # read_only is simply an SWT style passed to combo widget
}
table_column {
text 'Away Team'
width 150
editor :combo, :read_only # read_only is simply an SWT style passed to combo widget
}
table_column {
text 'Promotion'
width 150
# default text editor is used here
}
# Data-bind table items (rows) to a model collection property, specifying column properties ordering per nested model
items <=> [BaseballGame, :schedule, column_properties: [:game_date, :game_time, :ballpark, :home_team, :away_team, :promotion]]
# Data-bind table selection
selection <=> [BaseballGame, :selected_game]
# Default initial sort property
sort_property :date
# Sort by these additional properties after handling sort by the column the user clicked
additional_sort_properties :date, :time, :home_team, :away_team, :ballpark, :promotion
menu {
menu_item {
text 'Book'
on_widget_selected {
book_selected_game
}
}
}
}
button {
text 'Book Selected Game'
layout_data :center, :center, true, false
font height: 14
enabled <= [BaseballGame, :selected_game]
on_widget_selected do
book_selected_game
end
}
}Glimmer App:
Learn more about Hello, Table!.
Tetris
Glimmer GUI DSL code (from samples/elaborate/tetris.rb):
shell(:no_resize) {
grid_layout {
num_columns 2
make_columns_equal_width false
margin_width 0
margin_height 0
horizontal_spacing 0
}
text 'Glimmer Tetris'
minimum_size 475, 500
image tetris_icon
tetris_menu_bar(game: game)
playfield(game_playfield: game.playfield, playfield_width: playfield_width, playfield_height: playfield_height, block_size: BLOCK_SIZE)
score_lane(game: game, block_size: BLOCK_SIZE) {
layout_data(:fill, :fill, true, true)
}
}Glimmer app:
Check out many more samples over here.
Desktop Apps Built with Glimmer DSL for SWT
Are We There Yet? - Small Project Tracking App (leveraging ActiveRecord and SQLite)
![]() Math Bowling - Elementary Level Math Game Featuring Bowling Rules
Math Bowling - Elementary Level Math Game Featuring Bowling Rules
Check out other apps in production.
Table of contents
- Glimmer (JRuby Desktop Development GUI Framework)
- Table of contents
- Background
- Software Architecture
- Platform Support
- Pre-requisites
- Setup
- Glimmer Command
- Girb (Glimmer irb) Command
- Glimmer GUI DSL Syntax
- Glimmer Configuration
- Glimmer Style Guide
- Samples
- In Production
- Packaging & Distribution
- App Updates
- Glimmer Supporting Libraries
- Glimmer Process
- Resources
- Help
- Feature Suggestions
- Change Log
- Contributing
- Contributors
- Hire Me
- License
Background
Ruby is a dynamically-typed object-oriented language, which provides great productivity gains due to its expressive syntax and dynamic nature. While it is proven by the Ruby on Rails framework for web development, it currently lacks a robust platform-independent framework for building desktop applications. Given that Java libraries can now be utilized in Ruby code through JRuby, Eclipse technologies, such as SWT, JFace, and RCP can help fill the gap of desktop application development with Ruby.
Software Architecture
There are several requirements for building enterprise-level/consumer-level desktop GUI applications:
- Cross-Platform Support (Mac, Windows, Linux) without compilation/recompilation
- OS Native Look & Feel
- High Performance
- Productivity
- Maintainability
- Extensibility
- Native Executable Packaging
- Multi-Threading / Parallel Programming
- Arbitrary Graphics Painting
- Audio Support
Glimmer provides cross-platform support that does not require Ruby compilation (like Tk does), thanks to JRuby, a JVM (Java Virtual Machine) faster OS-threaded version of Ruby.
Glimmer leverages SWT (Standard Widget Toolkit), which provides cross-platform widgets that automatically use the native GUI libraries under each operating system, such as Win32 on Windows, Cocoa on Mac, and GTK on Linux.
Furthermore, what is special about SWT regarding "High Performance" is that it does all the GUI painting natively outside of Java, thus producing GUI that runs at maximum performance even in Ruby. As such, you do not need to worry about Ruby dynamic typing getting in the way of GUI performance. It has ZERO effect on it and since SWT supports making asynchronous calls for GUI rendering, you could avoid blocking the GUI completely with any computations happening in Ruby no matter how complex, thus never affecting the responsiveness of GUI of applications while taking full advantage of the productivity benefits of Ruby dynamic typing.
Glimmer takes this further by providing a very programmer friendly DSL (Domain Specific Language) that visually maps lightweight Ruby syntax to the containment hierarchy of GUI widgets (meaning Ruby blocks nested within each other map to GUI widgets nested within each other). This provides maximum productivity and maintainability.
Extensibility has never been simpler in desktop GUI application development than with Glimmer, which provides the ability to support any new custom keywords through custom widgets and custom shells (windows). Basically, you map a keyword by declaring a view class matching its name by convention with a GUI body that simply consists of reusable Glimmer GUI syntax. They can be passive views or smart views with additional logic. This provides the ultimate realization of Object Oriented Programming and micro-level MVC pattern.
Thanks to Java and JRuby, Glimmer apps can be packaged as cross-platform JAR files (with JRuby Warbler) and native executables (with Java Packager) as Mac APP/DMG/PACKAGE or Windows EXE/MSI.
The Java Virtual Machine already supports OS-native threads, so Glimmer apps can have multiple things running in parallel with no problem.
SWT supports Canvas graphics drawing, and Glimmer takes that further by provding a Canvas Shape/Transform/Animation DSL, making it very simple to decorate any existing widgets or add new widgets with a completely custom look and feel if needed for branding purposes.
Audio is supported via the Java Sound library in a cross-platform approach and video is supported via a Glimmer custom widget, so any Glimmer app can be enhanced with audio and video where needed.
Remaining Challenges
JRuby startup time is longer than that of CRuby, but has gotten a lot faster with newer CPUs, especially the latest Mac ARM64 processors (it is now about 2.5 seconds on Mac ARM64 processors like the M1 chip). Thankfully, there are work-arounds that could make apps start as fast as instantly when needed.
Contributors who appreciate Glimmer's ultra-high productivity, maintainability, and extensibility might want to help report and resolve remaining challenges in its software architecture.
Platform Support
Glimmer runs on the following platforms:
- Mac
- Windows
- Linux
Glimmer's GUI has the native look and feel of each operating system it runs on since it uses SWT behind the scenes, which leverages the following native libraries:
- Win32 on Windows
- Cocoa on Mac
- GTK on Linux
More info about the SWT GUI on various platforms can be found on the Eclipse WIKI and SWT FAQ:
https://wiki.eclipse.org/SWT/Devel/Gtk/Dev_guide#Win32.2FCocoa.2FGTK https://www.eclipse.org/swt/faq.php
Pre-requisites
- JDK 21 is recommended / JDK 16 is the minimum except on Mac ARM64 where JDK 17 is the minimum (find at https://www.oracle.com/java/technologies/downloads / Ensure
PATHenv var includes Java bin directory forjpackagecommand to work when packaging Glimmer applications / Preferably setupJAVA_HOMEenv var too to point to JDK home directory before installing JRuby) - RVM on Mac & Linux (not needed on Windows)
- JRuby 9.4.5.0 (supporting Ruby 3.1.x syntax) (get via RVM on Mac and Linux by running
rvm install jruby-9.4.5.0; On Windows, find at https://www.jruby.org/download) - Git (comes with Mac and Linux. Install on Windows: https://git-scm.com/download/win )
Glimmer might still work on other versions of Java, JRuby and SWT, but there are no guarantees, so it is best to stick to the pre-requisites outlined above.
To change the SWT version to a custom swt.jar version that you have, simply set the 'SWT_JAR_FILE_PATH' env var.
Setup
Please follow these instructions to make the glimmer command available on your system via the glimmer-dsl-swt gem.
If you intend to learn the basics of Glimmer but are not ready to build a Glimmer app yet, pick Option 1 (Direct Install).
If you intend to build a Glimmer app from scratch with scaffolding, pick Option 1 (Direct Install) as well.
Otherwise, Option 2 (Bundler) can be followed in rare cases where you want to build an app without scaffolding.
Note: if you encounter any issues, please report and then install a previous version instead from the list of Glimmer Releases (keep looking back till you find one that works). Do not be disheartened as nearly everything is only a few days of work away. That said, keep in mind that this project is free and open source, meaning provided as is, so do not expect anything, but if you help with reporting and contributing, you could speed things up or even become part of the project.
Option 1: Direct Install
(Use for Scaffolding)
Run this command to install directly:
jgem install glimmer-dsl-swt
Or this command if you want a specific version:
jgem install glimmer-dsl-swt -v 4.30.0.0
jgem is JRuby's version of gem command.
RVM allows running gem install directly as an alias.
Otherwise, you may also run jruby -S gem install ...
Afterwards, you can use glimmer and girb commands.
On the Mac, you also have to run:
glimmer-setup
This ensures configuring required Mac jruby options before using glimmer and girb commands (adding export JRUBY_OPTS="$JRUBY_OPTS -J-XstartOnFirstThread" to ~/.zprofile and ~/.bash_profile).
If you are new to Glimmer and would like to continue learning the basics, you may continue to the Glimmer Command section.
Otherwise, if you are ready to build a Glimmer app, you can jump to the Glimmer Scaffolding section next.
Note: if you're using activerecord or activesupport, keep in mind that Glimmer unhooks ActiveSupport::Dependencies as it does not rely on it.
Option 2: Bundler
(Use for Manual App Creation)
Add the following to Gemfile:
gem 'glimmer-dsl-swt', '~> 4.30.0.0'
And, then run:
jruby -S bundle install
Note: if you're using activerecord or activesupport, keep in mind that Glimmer unhooks ActiveSupport::Dependencies as it does not rely on it.
You may learn more about other Glimmer related gems (glimmer-dsl-opal, glimmer-dsl-xml, and glimmer-dsl-css) at Multi-DSL Support
Glimmer Command
docs/reference/GLIMMER_COMMAND.md
You can use the glimmer command to scaffold new apps, run apps & samples, package native executables, and list Glimmer community gems.
glimmer
Glimmer (JRuby Desktop Development GUI Framework) - JRuby Gem: glimmer-dsl-swt v4.30.0.0
Usage: glimmer [--bundler] [--pd] [--quiet] [--debug] [--log-level=VALUE] [[ENV_VAR=VALUE]...] [[-jruby-option]...] (application.rb or task[task_args]) [[application2.rb]...]
Runs Glimmer applications and tasks.
When applications are specified, they are run using JRuby,
automatically preloading the glimmer Ruby gem and SWT jar dependency.
Optionally, extra Glimmer options, JRuby options, and/or environment variables may be passed in.
Glimmer options:
- "--bundler=GROUP" : Activates gems in Bundler default group in Gemfile
- "--pd=BOOLEAN" : Requires puts_debuggerer to enable pd method
- "--quiet=BOOLEAN" : Does not announce file path of Glimmer application being launched
- "--debug" : Displays extra debugging information, passes "--debug" to JRuby, and enables debug logging
- "--log-level=VALUE" : Sets Glimmer's Ruby logger level ("ERROR" / "WARN" / "INFO" / "DEBUG"; default is none)
Tasks are run via rake. Some tasks take arguments in square brackets.
Available tasks are below (if you do not see any, please add `require 'glimmer/rake_task'` to Rakefile and rerun or run rake -T):
Select a Glimmer task to run: (Press ↑/↓ arrow to move, Enter to select and letters to filter)
glimmer list:gems:customshape[query] # List Glimmer custom shape gems available at rubygems.org (query is optional) [alt: list:gems:cp]
‣ glimmer list:gems:customshell[query] # List Glimmer custom shell gems available at rubygems.org (query is optional) [alt: list:gems:cs]
glimmer list:gems:customwidget[query] # List Glimmer custom widget gems available at rubygems.org (query is optional) [alt: list:gems:cw]
glimmer list:gems:dsl[query] # List Glimmer DSL gems available at rubygems.org (query is optional)
glimmer package[type] # Package app for distribution (generating config, jar, and native files) (type is optional)
glimmer package:clean # Clean by removing "dist" and "packages" directories
glimmer package:config # Generate JAR config file
glimmer package:gem # Generate gem under pkg directory
glimmer package:gemspec # Generate gemspec
glimmer package:jar # Generate JAR file
glimmer package:lock_jars # Lock JARs
glimmer package:native[type] # Generate Native files
glimmer run[app_path] # Runs Glimmer app or custom shell gem in the current directory, unless app_path is specified, then runs it instead (app_path is optional)
glimmer samples # Brings up the Glimmer Meta-Sample app to allow browsing, running, and viewing code of Glimmer samples
glimmer scaffold[app_name] # Scaffold Glimmer application directory structure to build a new app
glimmer scaffold:customshape[name,namespace] # Scaffold Glimmer::UI::CustomShape subclass (part of a view) under app/views (namespace is optional) [alt: scaffold:cp]
glimmer scaffold:customshell[name,namespace] # Scaffold Glimmer::UI::CustomShell subclass (full window view) under app/views (namespace is optional) [alt: scaffold:cs]
glimmer scaffold:customwidget[name,namespace] # Scaffold Glimmer::UI::CustomWidget subclass (part of a view) under app/views (namespace is optional) [alt: scaffold:cw]
glimmer scaffold:desktopify[app_name,website] # Desktopify a web app
glimmer scaffold:gem:customshape[name,namespace] # Scaffold Glimmer::UI::CustomShape subclass (part of a view) under its own Ruby gem project (namespace is required) [alt: scaffold:gem:cp]
glimmer scaffold:gem:customshell[name,namespace] # Scaffold Glimmer::UI::CustomShell subclass (full window view) under its own Ruby gem + app project (namespace is required) [alt: scaffold:ge...
glimmer scaffold:gem:customwidget[name,namespace] # Scaffold Glimmer::UI::CustomWidget subclass (part of a view) under its own Ruby gem project (namespace is required) [alt: scaffold:gem:cw]
Learn more at:
docs/reference/GLIMMER_COMMAND.md
Girb (Glimmer irb) Command
You can use girb as an alternative to irb when prototyping Glimmer DSL for SWT GUI DSL code.
girb
Learn more at:
docs/reference/GLIMMER_GIRB.md
Glimmer GUI DSL Syntax
docs/reference/GLIMMER_GUI_DSL_SYNTAX.md
Here is a listing of supported widgets taken from the SWT website:
In a nutshell, the Glimmer GUI DSL syntax consists mainly of:
- Keywords
Widgets are declared with keywords denoting their name in underscored format.
Example of a keyword representing a table widget:
tableWidgets may optionally receive symbol-style/args within parentheses (otherwise, when there are no style/args, the parentheses are left out).
Example of a multi-line selection table widget:
table(:multi)- Content/Properties
Widget content is always housed within a curly-brace ({}) style block.
Example of a multi-line selection table widget with a table column as content that has a header text property as 'Name'.
table(:multi) {
table_column {
text 'Name'
}
}- Listeners
Listeners embody the Observer Design Pattern and always start with on_ followed by an event name (e.g. on_widget_selected). Also, they are an exception to Glimmer's syntax that requires a do; end style block to clearly demarcate as logic as opposed to View syntax.
Example of a button widget with a text property and an on_widget_selected listener.
button {
text 'Click'
on_widget_selected do
message_box {
text 'Clicked'
message 'Thank you for clicking!'
}.open
end
}- Methods
Widgets have methods that invoke operations on them. Sometimes, they are required to be called in order to display the widgets (like the open method on shell and message_box)
Example of a shell with a text property and an invoked open method operation.
shell {
text 'Hello, World!'
}.openIf you need more widgets, you can check out the Nebula Project (50+ enterprise-grade custom widgets)
Learn more at:
docs/reference/GLIMMER_GUI_DSL_SYNTAX.md
Glimmer Configuration
Glimmer configuration may be done via the Glimmer::Config module.
Learn more at:
docs/reference/GLIMMER_CONFIGURATION.md
Glimmer Style Guide
docs/reference/GLIMMER_STYLE_GUIDE.md
Samples
See a listing of samples including screenshots and explanations at:
docs/reference/GLIMMER_SAMPLES.md
Check the samples directory in glimmer-dsl-swt for examples on how to write Glimmer applications. To run a sample, make sure to install the glimmer-dsl-swt gem first and then run:
glimmer samples
(alternatively, you may clone the repo, follow CONTRIBUTING.md instructions, and run samples locally with development glimmer command: bin/glimmer)
In Production
The following production apps have been built with Glimmer.
If you have a Glimmer app you would like referenced here, please mention in a Pull Request.
Math Bowling
![]() Math Bowling: an educational math game for elementary level kids
Math Bowling: an educational math game for elementary level kids
Gladiator
![]() Gladiator (short for Glimmer Editor) is a code editor built with Ruby.
Gladiator (short for Glimmer Editor) is a code editor built with Ruby.
Gladiator is a good demonstration of:
- MVP Pattern
- Tree data-binding
- List data-binding
- Text selection data-binding
- Tabs
- Context menus
- Custom Shell
- Custom widget
Are We There Yet?
Are We There Yet?: A tool that helps you learn when your small projects will finish
This Glimmer DSL for SWT application connects to a SQLite database using ActiveRecord.
Garderie Rainbow Daily Agenda
![]() Garderie Rainbow Daily Agenda: A child nursery daily agenda reporting desktop app
Garderie Rainbow Daily Agenda: A child nursery daily agenda reporting desktop app
This Glimmer DSL for SWT application connects to a Rails server to submit a nursery child daily agenda via a REST API, storing data in PostgreSQL.
Glimmer Gab
![]() Glimmer Gab: Desktop App for Gab.com
Glimmer Gab: Desktop App for Gab.com
Connector
![]() Connector: A minimalist open-source multi-engine web browser
Connector: A minimalist open-source multi-engine web browser
The DCR Programming Language
![]() Draw Color Repeat: A young boy programming language for Drawing and Coloring with Repetition
Draw Color Repeat: A young boy programming language for Drawing and Coloring with Repetition
Befunge 98 Programming Language
Glimmer Klondike Solitaire
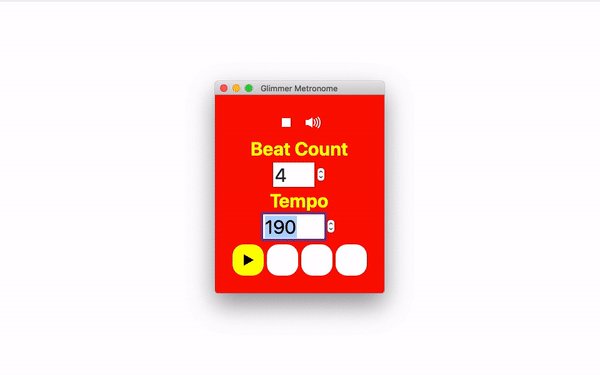
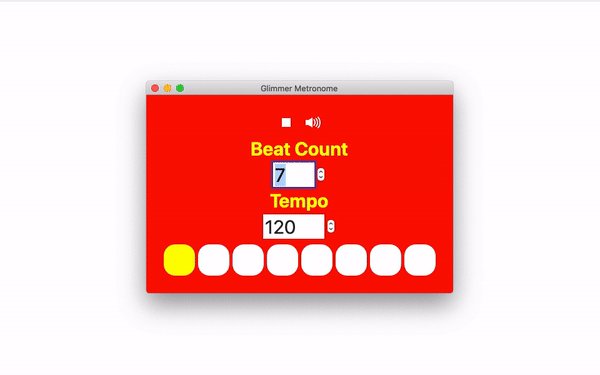
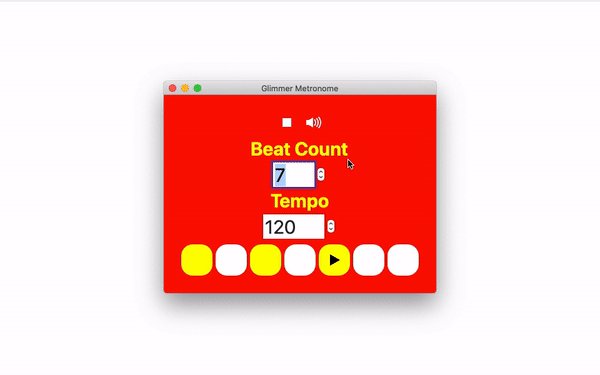
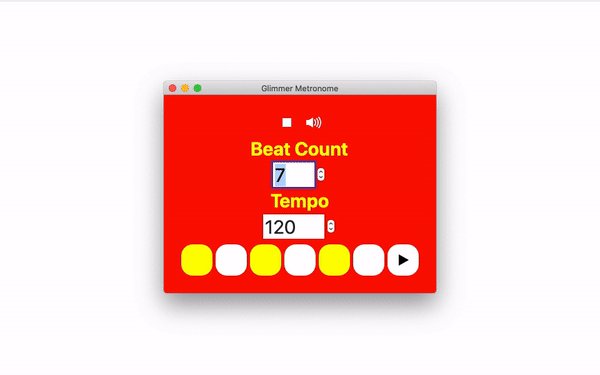
Glimmer Metronome
Glimmer Wordle
Packaging & Distribution
Glimmer simplifies the process of native-executable packaging and distribution on Mac and Windows via a single command:
glimmer package
Learn more at: docs/reference/GLIMMER_PACKAGING_AND_DISTRIBUTION.md
App Updates
Glimmer should have support for automatic (and manual) app updates via the Mac App Store on the Mac (not tested yet, so contributor help is appreciated). Getting on the App Store requires running the glimmer package command with the Mac App Store keys configured as per the Mac Application Distribution instructions.
Glimmer Supporting Libraries
Here is a list of notable 3rd party gems used by Glimmer:
- juwelier: generates app gems during Glimmer Scaffolding
- logging: provides extra logging capabilities not available in Ruby Logger such as multi-threaded buffered asynchronous logging (to avoid affecting app performance) and support for multiple appenders such as stdout, syslog, and log files (the last one is needed on Windows where syslog is not supported)
- nested_inherited_jruby_include_package: makes included SWT/Java packages available to all classes/modules that mix in the Glimmer module without having to manually reimport
-
os: provides OS detection capabilities (e.g.
OS.mac?orOS.windows?) to write cross-platform code inexpensively -
puts_debuggerer: helps in troubleshooting when adding
require 'pd'and using thepdcommand instead ofputsorp(also#pd_inspector#pdiinstead of#inspect) -
rake: used to implement and execute
glimmercommands - rake-tui: Rake Text-based User Interface. Allows navigating rake tasks with arrow keys and filtering task list by typing to quickly find an run a rake task.
-
rouge: Ruby syntax highlighter used in the
code_textGlimmer DSL for SWT custom widget leveraged by the Glimmer Meta-Sample - super_module: used to cleanly write the Glimmer::UI:CustomWidget and Glimmer::UI::CustomShell modules
- text-table: renders textual data in a textual table for the command-line interface of Glimmer
- warbler: converts a Glimmer app into a Java JAR file during packaging
Glimmer Process
Glimmer Process is the lightweight software development process used for building Glimmer libraries and Glimmer apps, which goes beyond Agile, rendering all Agile processes obsolete. Glimmer Process is simply made up of 7 guidelines to pick and choose as necessary until software development needs are satisfied.
Learn more by reading the GPG (Glimmer Process Guidelines)
Resources
- Glimmer DSL for SWT Video Tutorials (Video Tutorial Playlist and Video Tutorial Channel)
- Code Master Blog
- JRuby Cookbook by Justin Edelson & Henry Liu
- InfoQ Article
- DZone Tutorial
- MountainWest RubyConf 2011 Video
- RubyConf 2008 Video
SWT Reference
https://www.eclipse.org/swt/docs.php
Here is the SWT Javadoc API:
https://www.eclipse.org/swt/javadoc.php
Here is a visual list of SWT widgets:
https://www.eclipse.org/swt/widgets/
Here is a textual list of SWT widgets:
Here is a list of SWT style bits as used in widget declaration:
https://wiki.eclipse.org/SWT_Widget_Style_Bits
Here is a SWT style bit constant reference:
Here is an SWT Layout guide:
https://www.eclipse.org/articles/Article-Understanding-Layouts/Understanding-Layouts.htm
Here is an SWT Custom Widget guide:
Here is an SWT Drag and Drop guide:
https://www.eclipse.org/articles/Article-SWT-DND/DND-in-SWT.html
Here is an SWT Graphics / Canvas-Drawing guide:
https://www.eclipse.org/articles/Article-SWT-graphics/SWT_graphics.html
Here is an SWT Image guide:
https://www.eclipse.org/articles/Article-SWT-images/graphics-resources.html
Here is the Nebula Project (custom widget library) homepage:
https://www.eclipse.org/nebula/
Help
Issues
You may submit issues on GitHub.
Click here to submit an issue.
Chat
Feature Suggestions
These features have been suggested. You might see them in a future version of Glimmer. You are welcome to contribute more feature suggestions.
Glimmer DSL Engine specific tasks are at:
Change Log
Also: glimmer/CHANGELOG.md
Contributing
Contributors Wanted!
If you would like to contribute to Glimmer, please study up on Glimmer and SWT, run all Glimmer samples, and build a small sample app (perhaps from this TODO list) to add to glimmer-dsl-swt Hello or Elaborate samples via a Pull Request. Once done, contact me on Chat.
You may apply for contributing to any of these Glimmer DSL gems whether you prefer to focus on the desktop or web:
- glimmer-dsl-swt: Glimmer DSL for SWT (Desktop GUI)
- glimmer-dsl-opal: Glimmer DSL for Opal (Web GUI Adapter for Desktop Apps)
- glimmer-dsl-xml: Glimmer DSL for XML (& HTML)
- glimmer-dsl-css: Glimmer DSL for CSS (Cascading Style Sheets)
Contributors
- Andy Maleh (Founder)
- Dennis Theisen (Contributor, originally in Glimmer before splitting glimmer-dsl-swt)
- Wayne Vucenic
Click here to view contributor commits.
License
Copyright (c) 2007-2024 - Andy Maleh.
--
![]() Built for Glimmer (DSL Framework).
Built for Glimmer (DSL Framework).
Glimmer logo was made by Freepik from www.flaticon.com