Ruby On Rails multiple files by Pete
An agile way to implement multiple files uploads in a Ruby On Rails scaffold without the need to create additional tables
Installation
Add this line to your application's Gemfile:
gem 'multiple_files_by_pete'And then execute:
$ bundle install
Support
Ruby On Rails: 5, 6, 7
This gem does not work with SQLite database
Usage
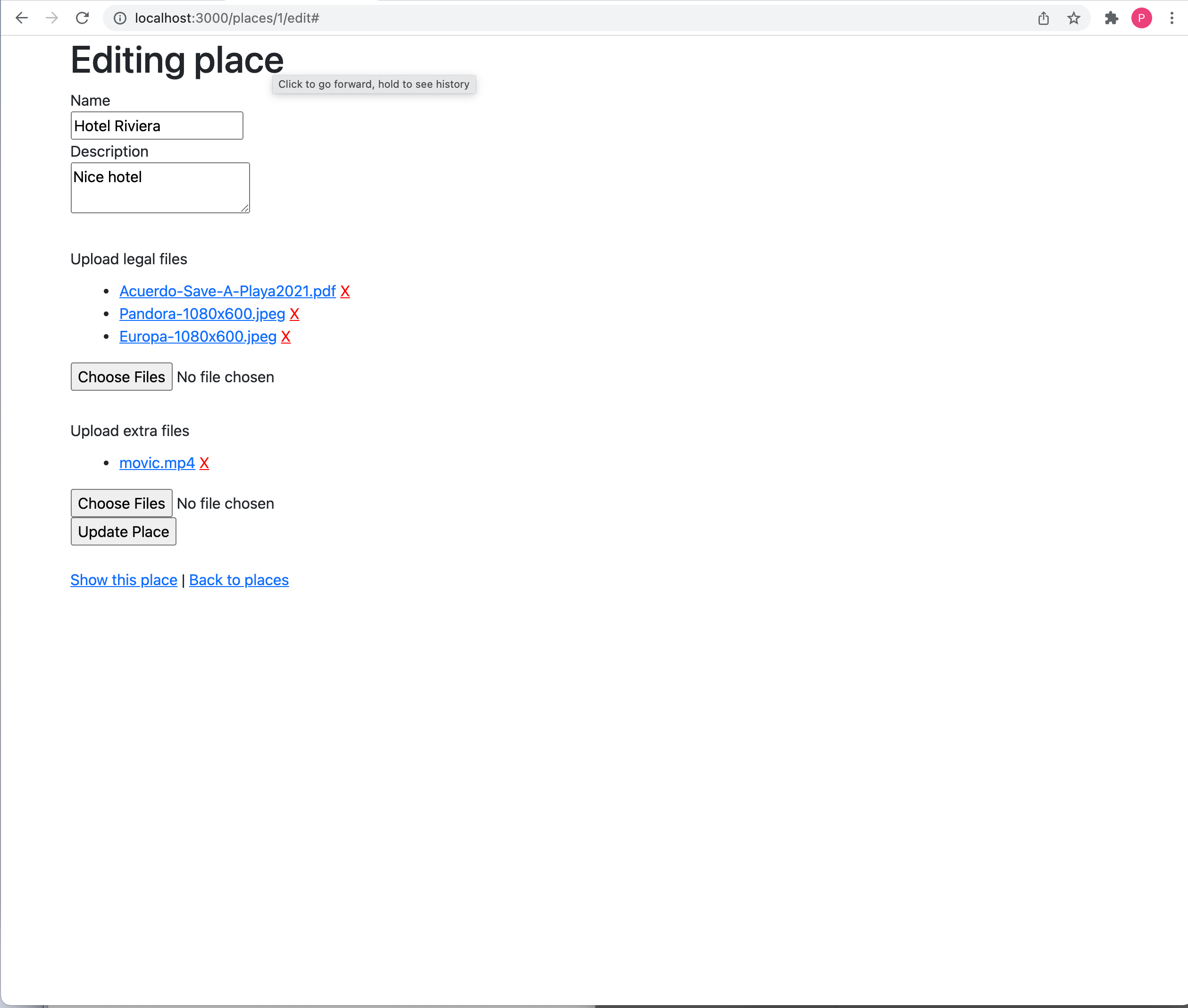
Let's create a example for a Place scaffold:
- Let's create a new rails app:
rails new myapp --database=postgresql- Create the database:
bundle exec rake db:create- Go to your application's directory in Terminal and run the command:
bundle exec rails g scaffold Place name:string description:text- Add this line to your application's Gemfile:
gem 'multiple_files_by_pete'- Go to your application's directory in Terminal and run:
bundle install-
- Go to the application directory in Terminal and run the following command to install the necessary code and files from the gem:
bundle exec rake 'multiple_files_by_pete[place]'- Add jQuery to your layout file:
<script src='/multiple_files_by_pete/jquery-3.6.0.min.js'></script>- Add bootstrap.min.css to your layout file:
<link rel="stylesheet" href="/multiple_files_by_pete/bootstrap.min.css">- Copy and paste this code to get all the object files. For this example paste it in the edit action of the places_controller.rb file
@files = PeteFile.get_object_files(@place)- Copy paste this code for each file field you need, you can add as many as you want by changing the section variable. For this example paste it into the /places/_form.html.erb file:
<%= render partial: 'shared/files_by_pete', locals: {model: @place, files: @files, section: 'legal_files' ,label: 'Upload legal files'} %>
<%= render partial: 'shared/files_by_pete', locals: {model: @place, files: @files, section: 'extra_files' ,label: 'Upload extra files'} %>- Copy and paste this code at the end of the form where you have added the file fields. The size limit is in MB. For this example paste it in the file /places/_form.html.erb:
<%= render 'shared/files_by_pete_js', model: @place, size_limit: 50%>Video Tutorial
Watch this video to see how it works
Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/peterconsuegra/multiple_files_by_pete. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the code of conduct.
Code of Conduct
Everyone interacting in the MultipleFilesByPete project's codebases, issue trackers, chat rooms and mailing lists is expected to follow the code of conduct.