Will Paginate for Semantic UI
If you are using Will Paginate gem and Semantic UI framework, this gem is WHAT YOU NEED!
The html snippet for pagination that will_paginate creates is incompatible with the semantic ui.
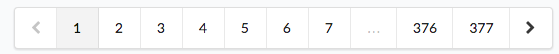
This gem solves this problem with a custom render that creates the correct pagination html for the component.
Requirements
Semantic UI > 2.0 and will_paginate > 3.0
Installation
As easy as gem install will_paginate_semantic_ui or add gem "will_paginate_semantic_ui" to your Gemfile
How to use
Rails
In your paginated view, you need to use another render in the will paginate command:
<%= will_paginate @collection, renderer: WillPaginateSemanticUi::ActionView::Renderer %>
Sinatra
require "will_paginate_semantic_ui" in your Sinatra app.
In your paginated view, you need to use another render in the will paginate command:
<%= will_paginate @collection, renderer: WillPaginateSemanticUi::Sinatra::Renderer %>
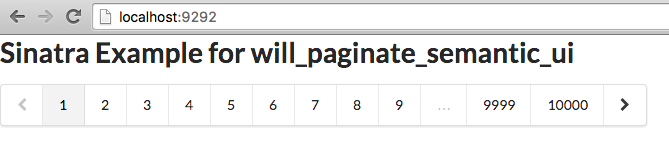
Look the example implementation at docs/sinatra_example
To run the example:
cd docs/sinatra_example
bundle install
rackup
Tuning
You can also use some will_pagination options to customize your component:
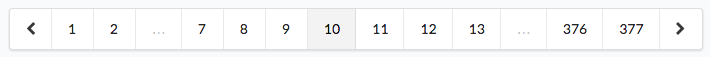
<%= will_paginate @collection, renderer: WillPaginateSemanticUi::ActionView::Renderer, class: "right floated", inner_window: 3 %>
The command above create this
inner_window: 3 as you see above, 3 pages to the left and to the right from the selected page. (This creates a component with 700px max width in the worst case)
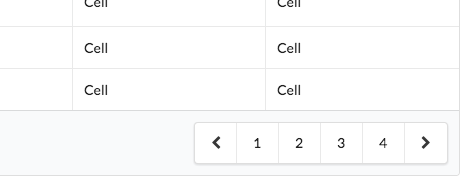
class: "right floated" useful if you are using inside a table. Floats the pagination to the right.
Contributing
First of all, thank you for wanting to help!
- Fork it.
- Create a feature branch -
git checkout -b more_magic - Add tests and make your changes
- Check if tests are ok -
rake spec - Commit changes -
git commit -am "Added more magic" - Push to Github -
git push origin more_magic - Send a pull request! ❤️